reactjs - React error - Element type is invalid: expected a string (for built-in components) or a class/function - Stack Overflow

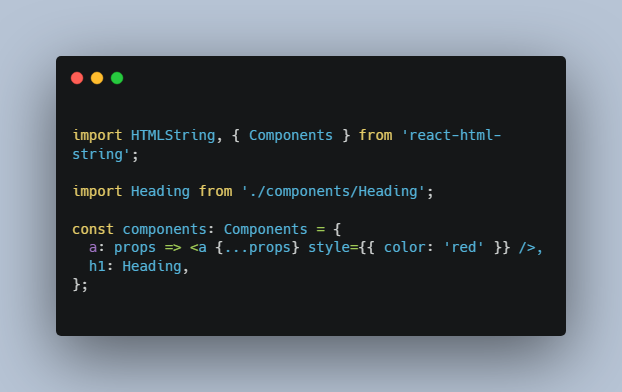
reactjs - How can I insert a React component inside an HTML string and then render it with dangerouslySetInnerHTML? - Stack Overflow

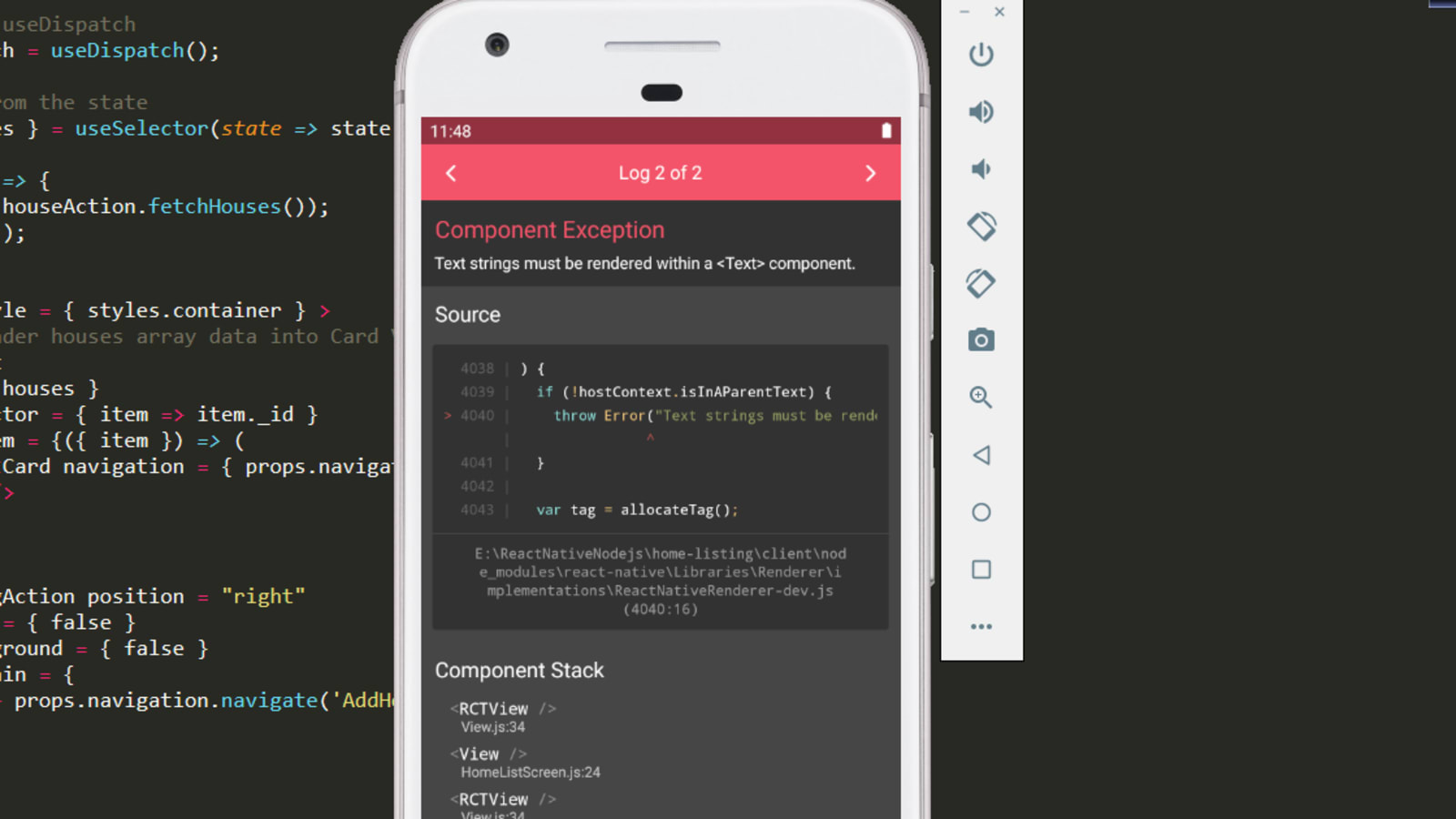
React Native error Text strings must be rendered within a <Text> component (Solution) - DEV Community

Typescript : Element implicitly has an 'any' type because expression of type 'string' can't be used to index type - TypeScript - Code with Mosh Forum

javascript - How to parse Jsx String with expressions using dangerouslySetInnerHTML in React? - Stack Overflow