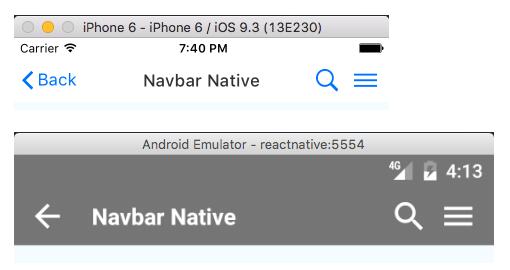
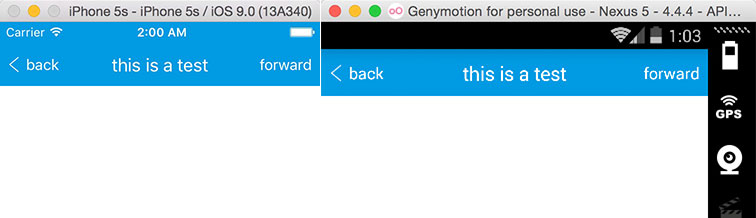
react-native-navigation-bar-color/README.md at master · thebylito/react- native-navigation-bar-color · GitHub

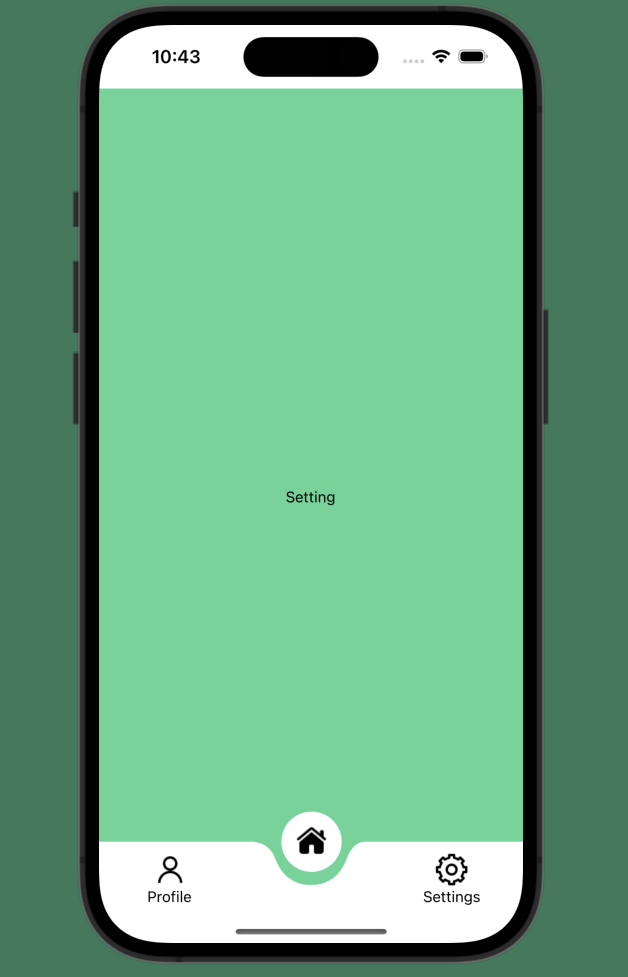
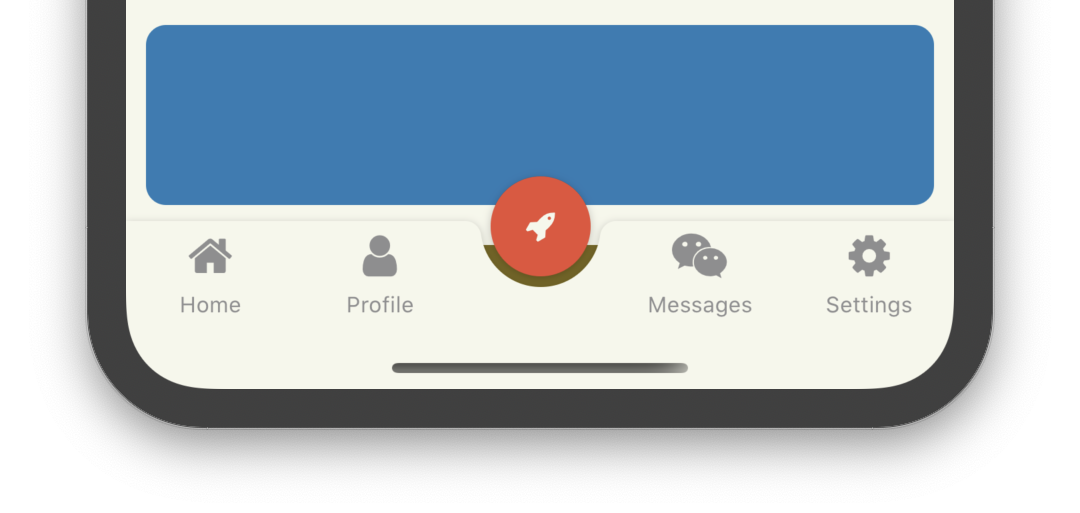
Stop Using The Default Boilerplate for Creating Bottom Tab Icons in React Native. Use this instead. | by Dheeraj Gour | Medium
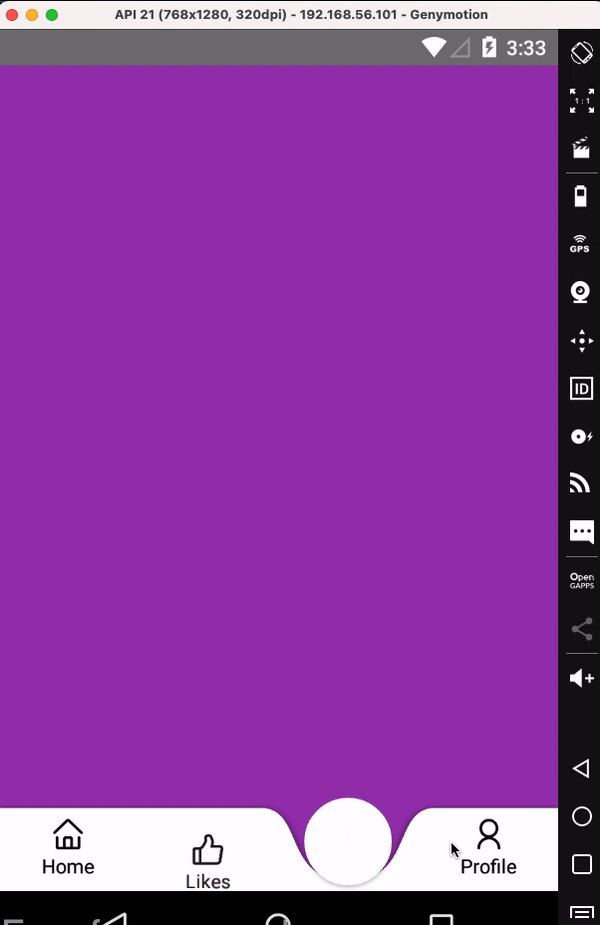
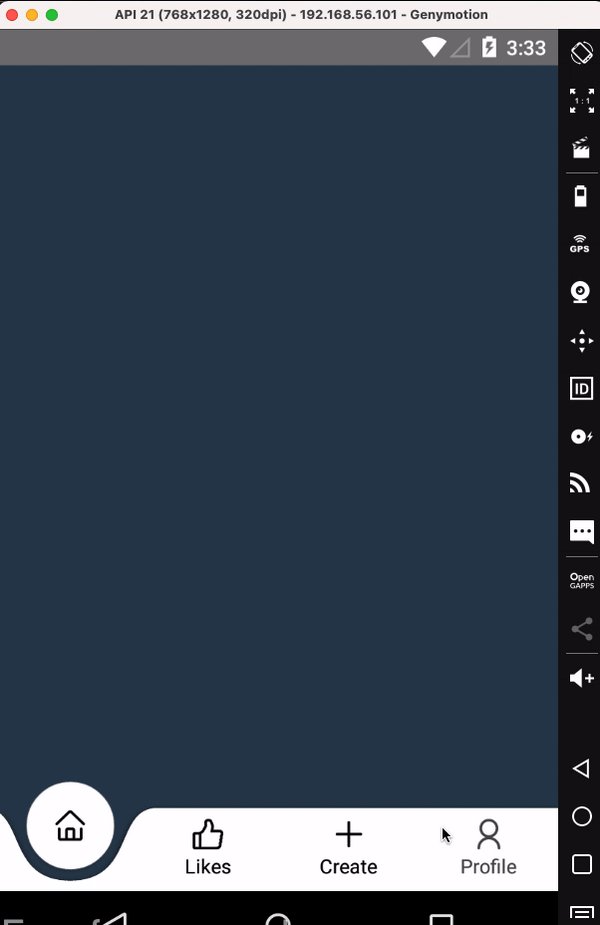
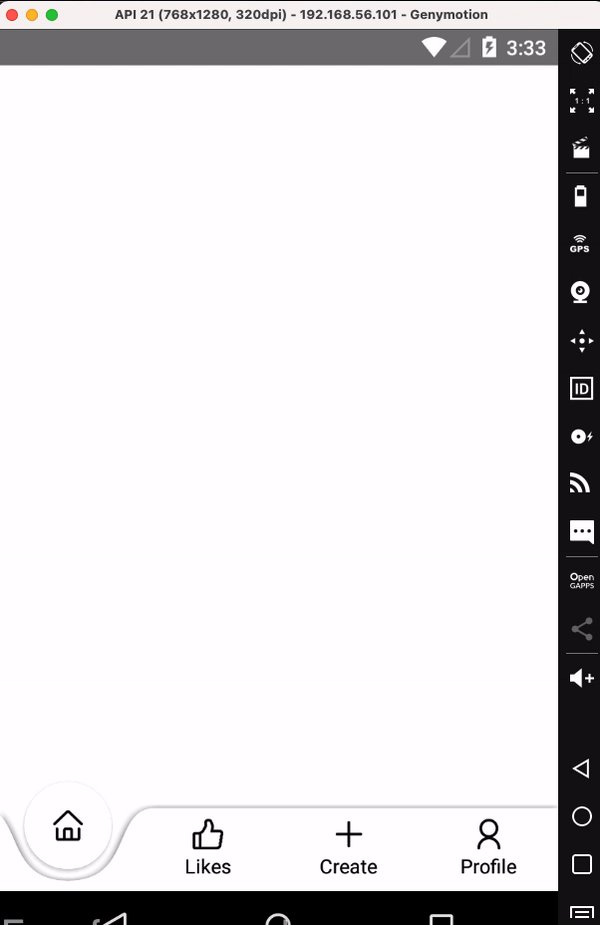
![Android] Render content behind transparent navigation bar · Issue #573 · software-mansion/react-native-screens · GitHub Android] Render content behind transparent navigation bar · Issue #573 · software-mansion/react-native-screens · GitHub](https://user-images.githubusercontent.com/8608314/88090030-dfdac700-cb84-11ea-8e88-d59a83af4893.png)
Android] Render content behind transparent navigation bar · Issue #573 · software-mansion/react-native-screens · GitHub

reactjs - React-native navigation // move specific Drawer menu to title bar right button and hide the bottom menu which is linked with moved button - Stack Overflow

How to Create a Responsive Nav-Bar Component Using React with TypeScript | by MP Codes | Stackademic