
How to Resize an Image using Client-Side JavaScript and HTML5 Canvas | by Charmaine Chui | Webtips | Medium

javascript - How to maintain the aspect ratio while scaling the image on HTML5 Canvas? - Stack Overflow

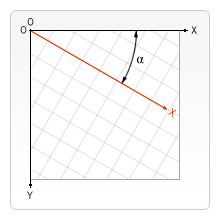
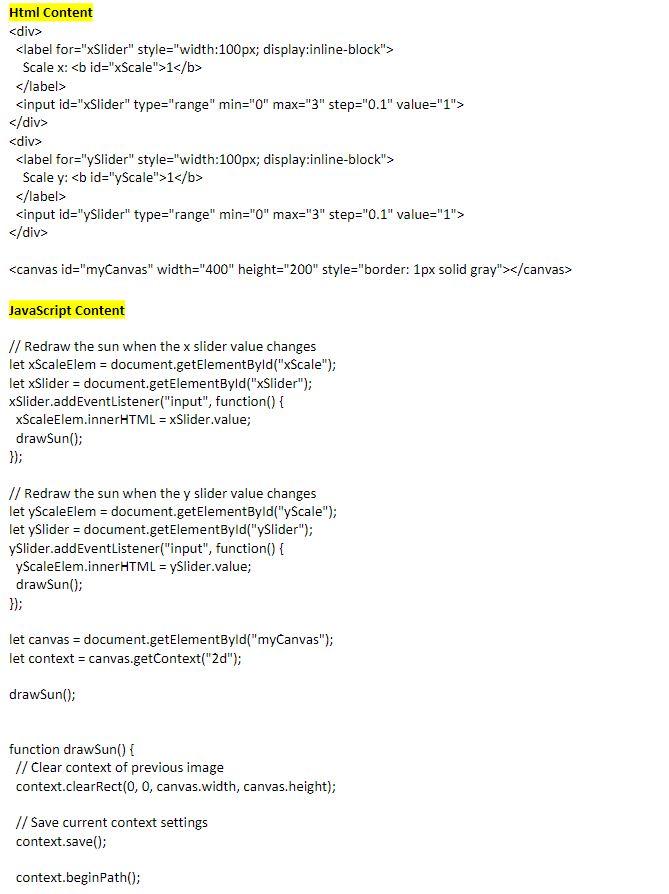
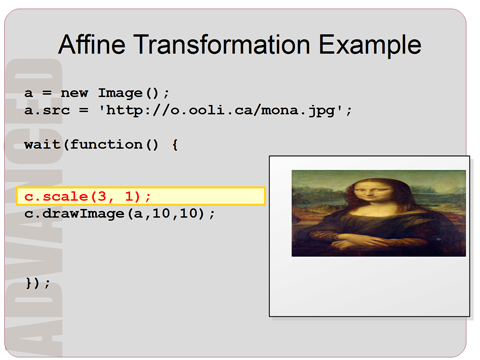
Programming Basics: Computer Animation with HTML5 Canvas and JavaScript: Bonus Topic: Affine Transformations