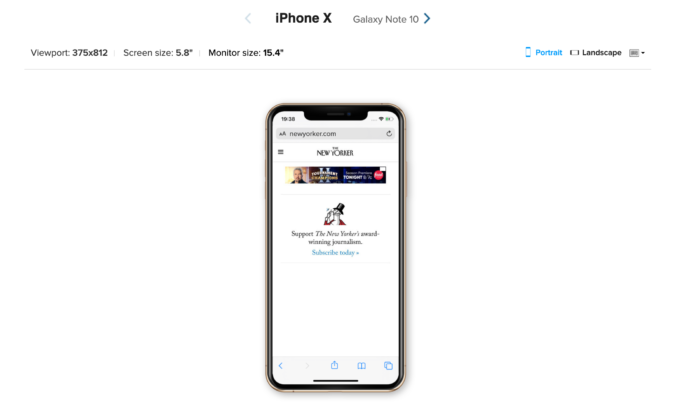
javascript - Understanding orientation, aspect ratio and CSS pixels on mobile devices - Stack Overflow

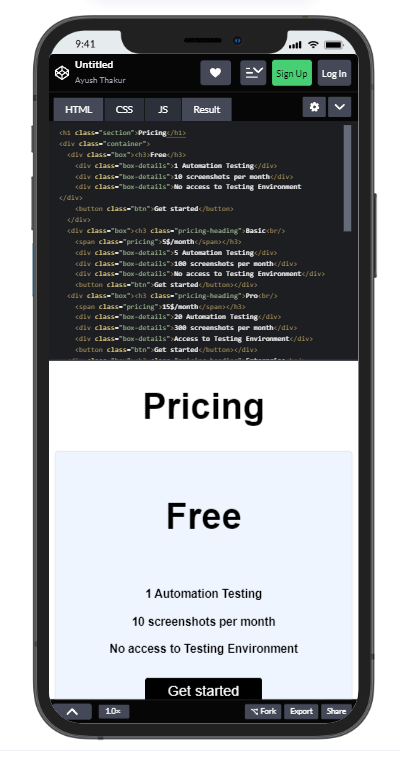
html - Responsive Design: how to have text input and button stay 100% width of parent - Stack Overflow

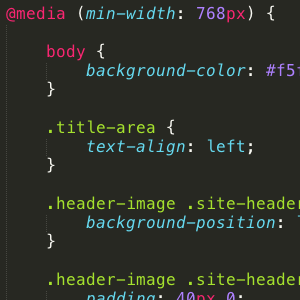
What is Mobile First CSS and Why Does It Rock? - MIGHTYminnow WordPress Web Design & Development in Oakland