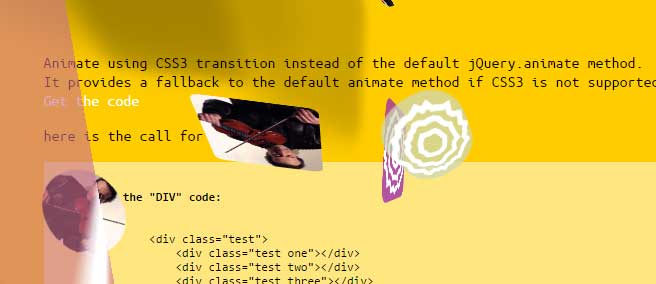
GitHub - zachstronaut/jquery-animate-css-rotate-scale: A monkey patch for jQuery 1.3.1+ that adds support for setting or animating CSS scale and rotation independently.

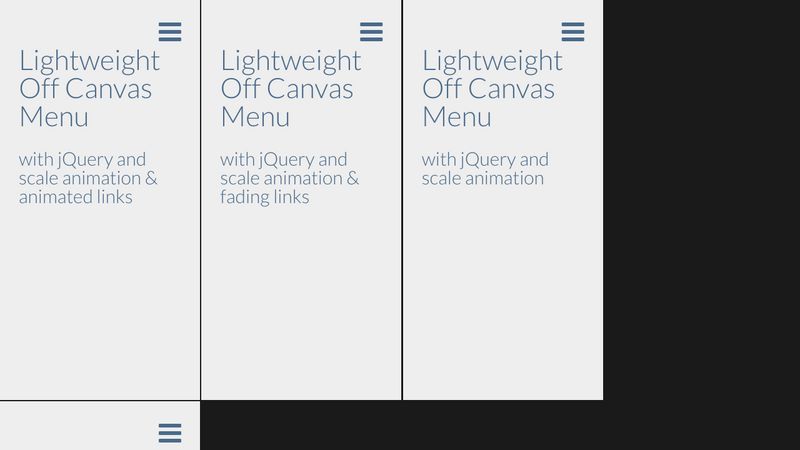
2021년 10월 5일 - hover, transform - rotate, scale, translate & parent(), siblings(), children(), next(), prev(): & fade in, fade out & animate