
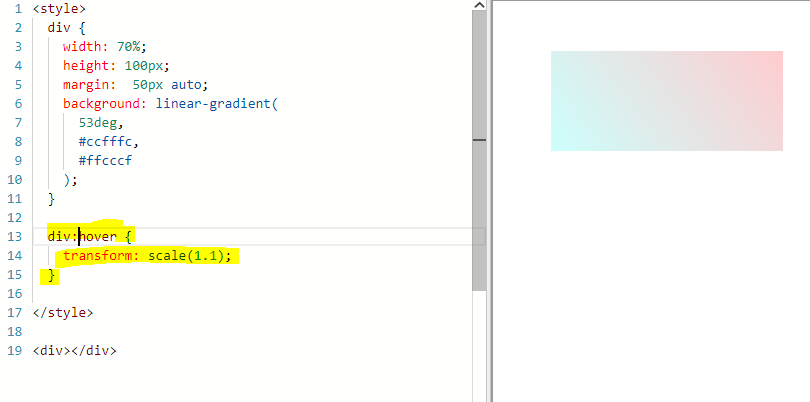
Use the CSS Transform scale Property to Scale an Element on Hover, by Suri - HTML-CSS - The freeCodeCamp Forum

CSS transform : complete guide on CSS transform. Everything you need for good developer - DEV Community

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms
CSS Transform properties (translate, rotate, and scale) · Issue #1625 · Modernizr/Modernizr · GitHub