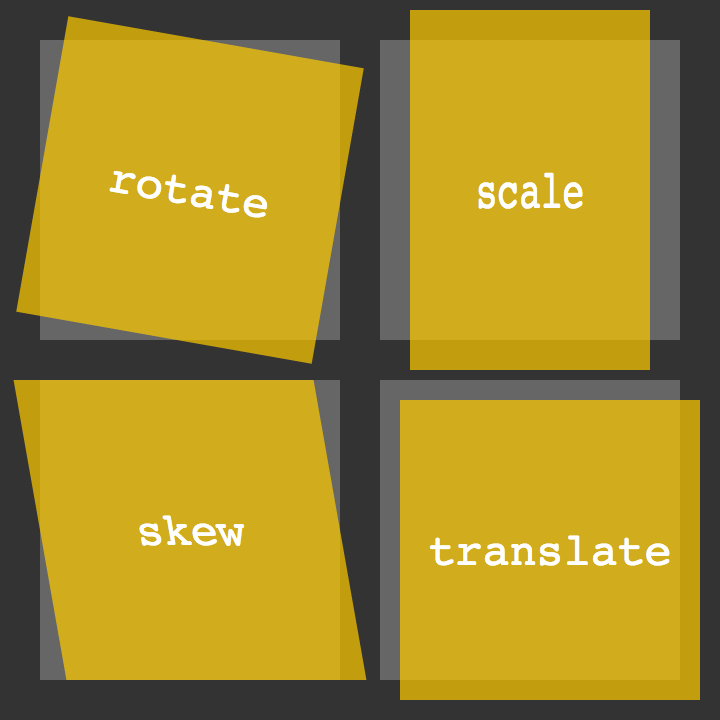
CSS Transform Apply 2D or 3D Transformations to an Element: Translate | Scale | Rotate | Skew. - ppt download

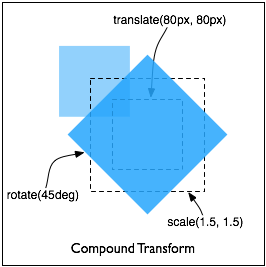
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

CSS Transform Properties - translate, rotate & scale - Are Also Available As Independent CSS Properties

Stefan Judis on X: "Sweet! 👏 Individual transforms are coming to Chrome. ⚠️ But you can't just move all scale(), translate() and rotate() functions to their property counterparts, because order matters. 👇

javascript - Position Element on Top of Another Using Translate After It Has Been Scaled - Stack Overflow

CSS Transformations | CSS Transform Property| CSS Transform translate | CSS Transform scale - YouTube