Geoff Hackworth on X: "As expected, the iPhone 13 devices have the same screen sizes and safe areas as the equivalently-named iPhone 12. The notch is narrower and a tiny bit taller,

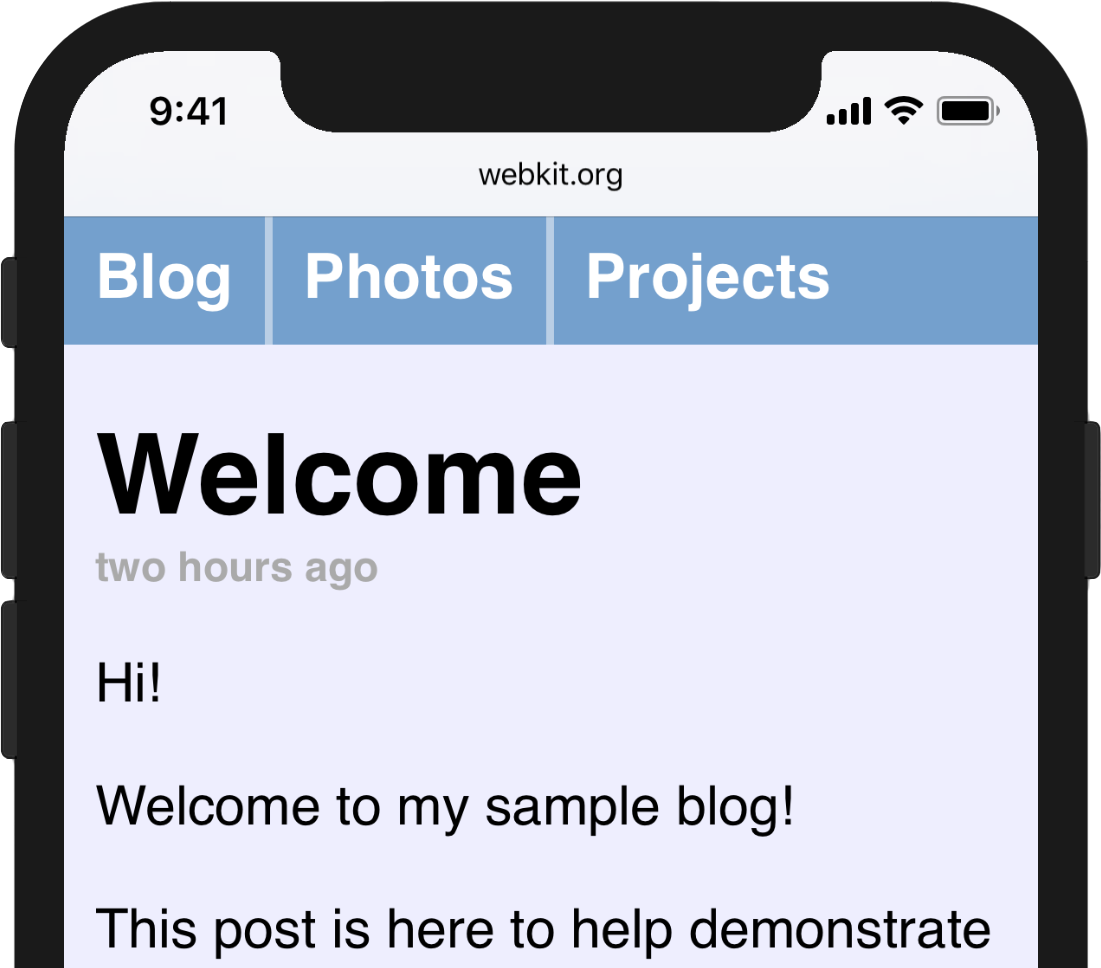
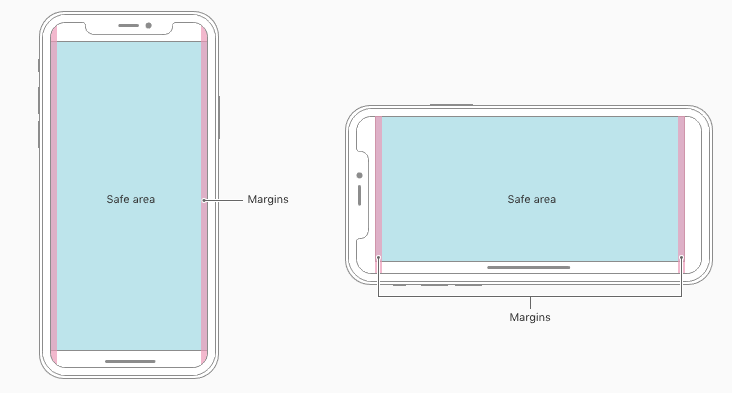
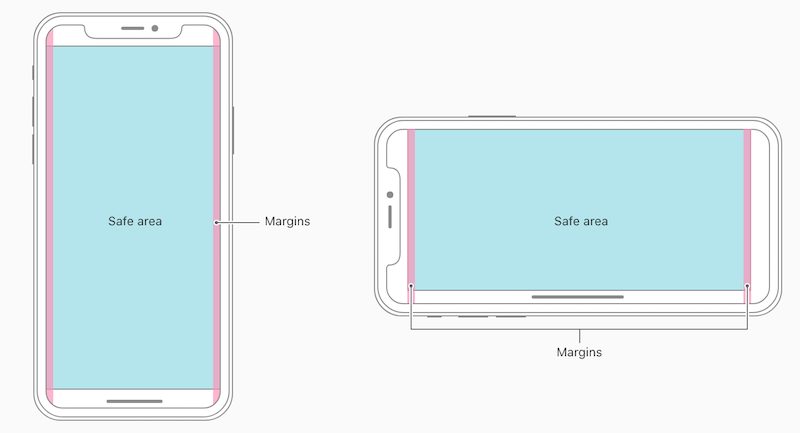
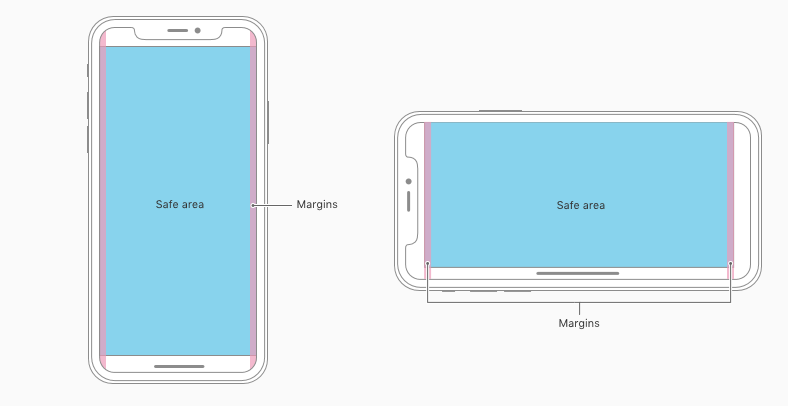
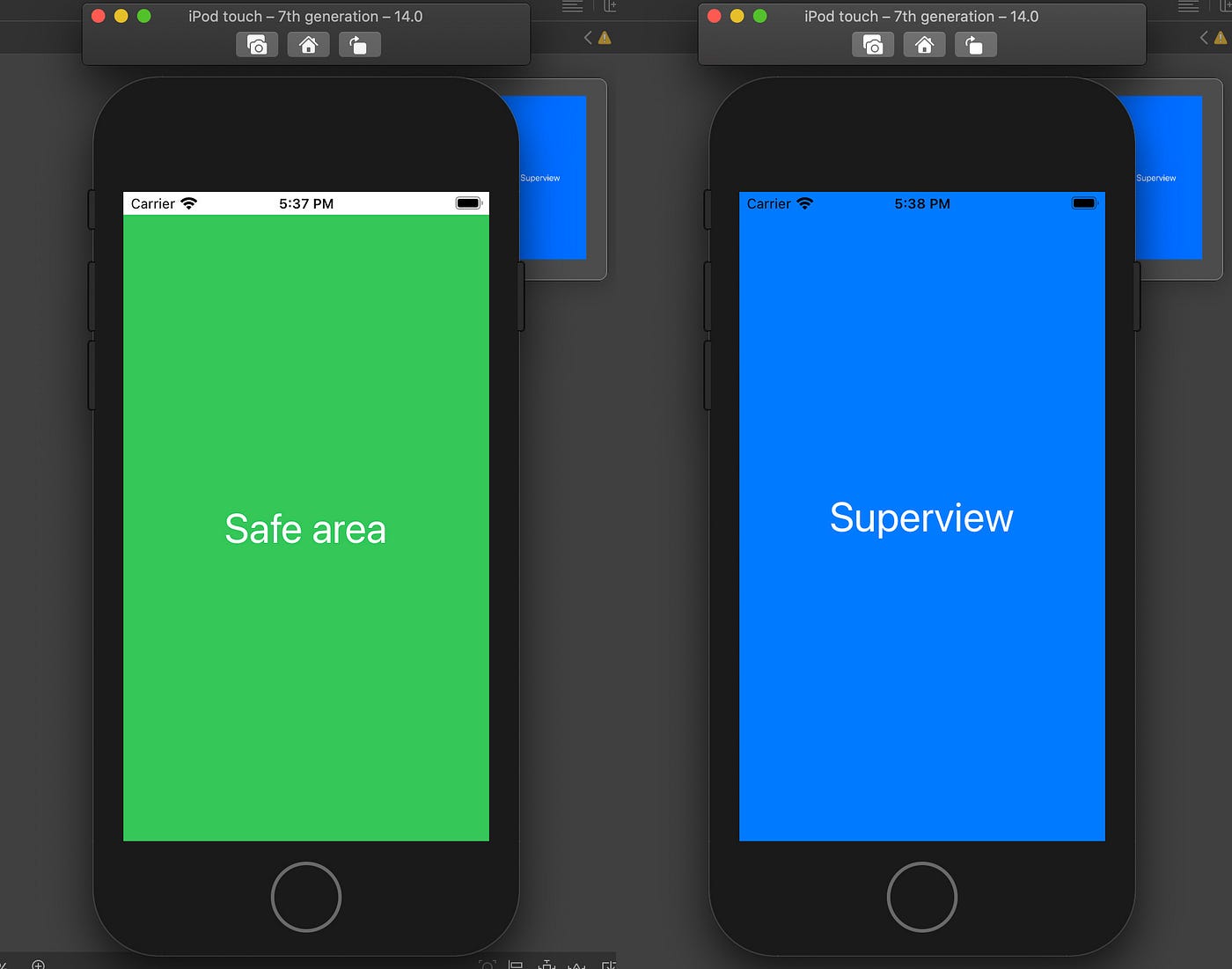
Understanding 'superview' and 'safe area' to make you a better designer? | by Kevin Auyeung | UX Collective

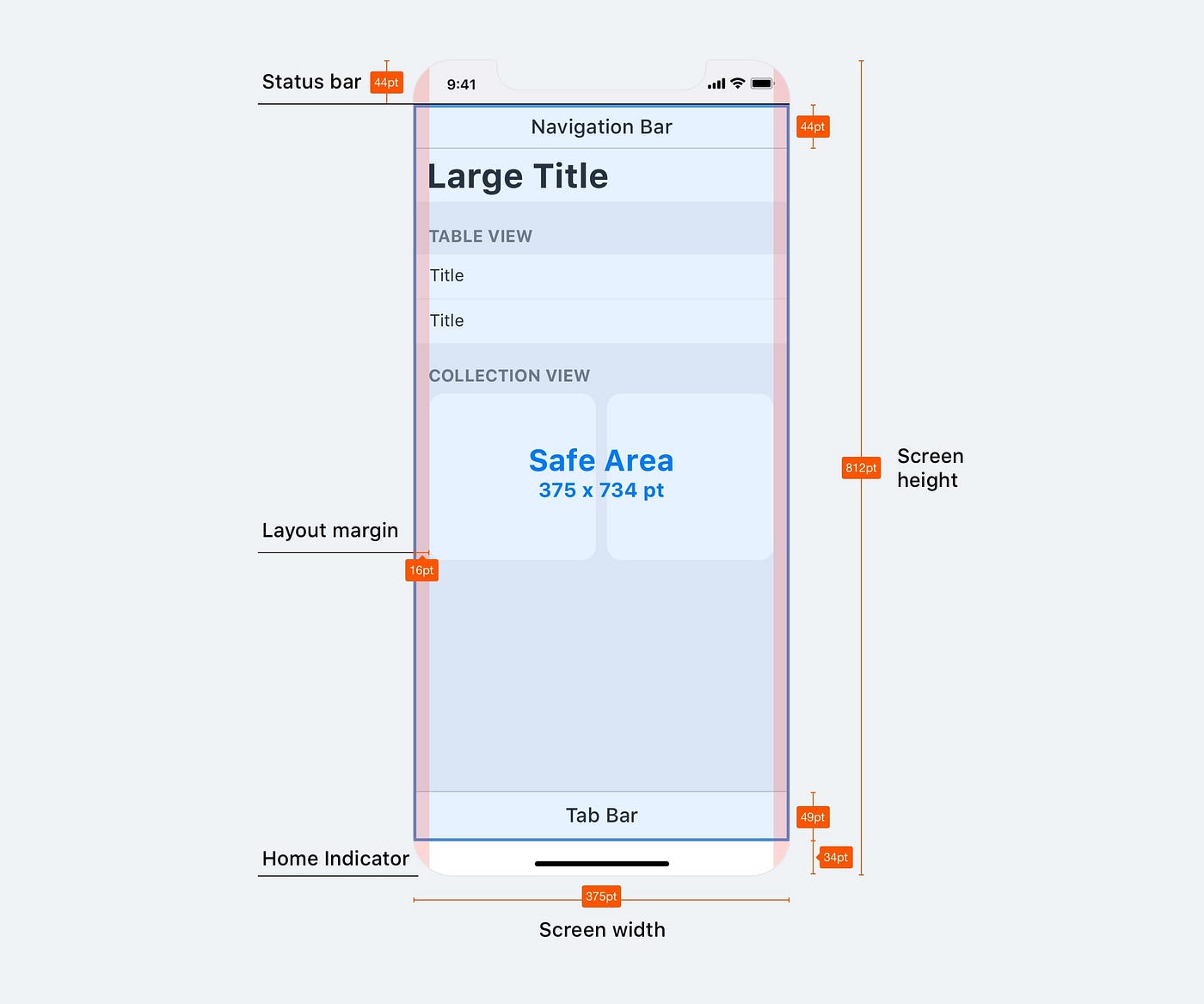
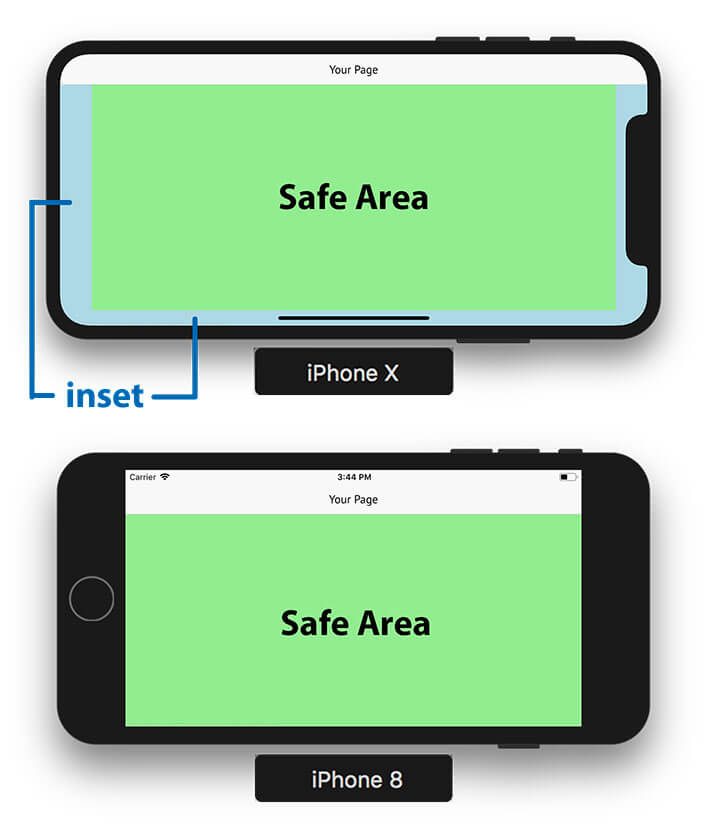
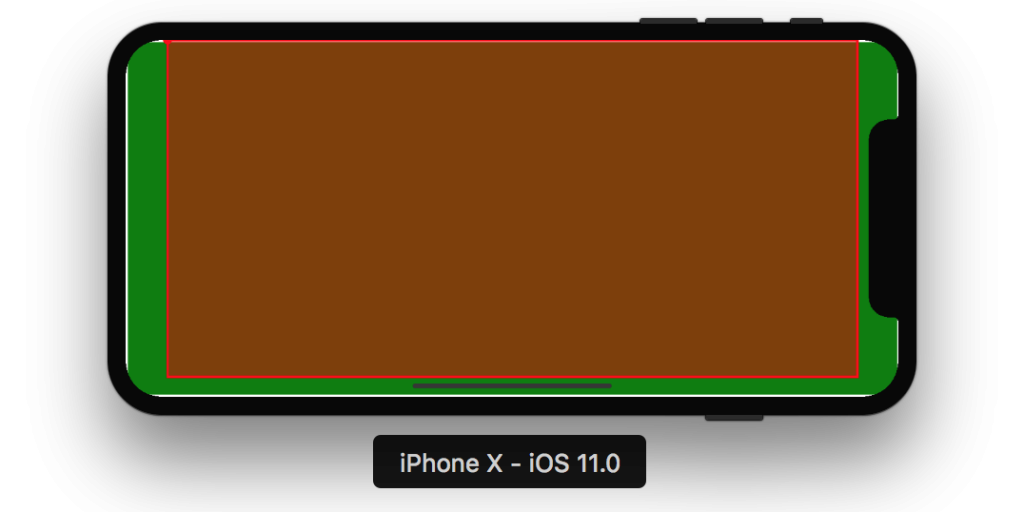
iOS Safe Area. By Evgeny M., iOS Developer at Rosberry | by Evgeny Mikhaylov | @RosberryApps | Medium