Thomas Steiner on X: "@MSEdgeDev Is this an #EdgeBug? navigator. serviceWorker.ready returns a SW registration, but navigator.serviceWorker.controller is null. ⤵ https://t.co/tUnoQvO5EV" / X

Service Workers in Angular: Take it to the Next Level (Part 3) | by Gurseerat Kaur | Dec, 2023 | Level Up Coding

Implementations are missing navigator.serviceWorker in workers · Issue #1552 · w3c/ServiceWorker · GitHub

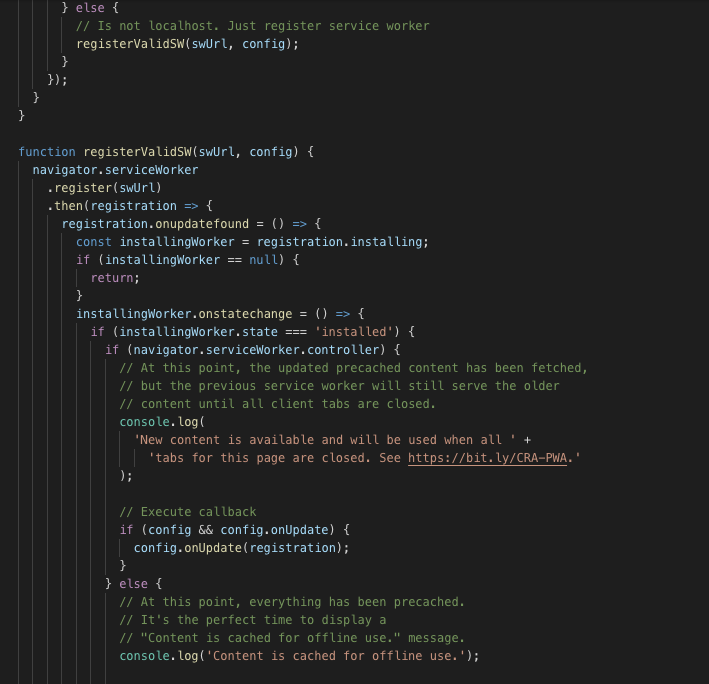
javascript - Are all these multiple checks really required to handle a new service worker update? - Stack Overflow

service worker - odoo16.com/event : Safari cant open page FetchEvent.respondWith received error: NotSupportedError: operation is not supported (WebKitServiceWorker:0) - Stack Overflow
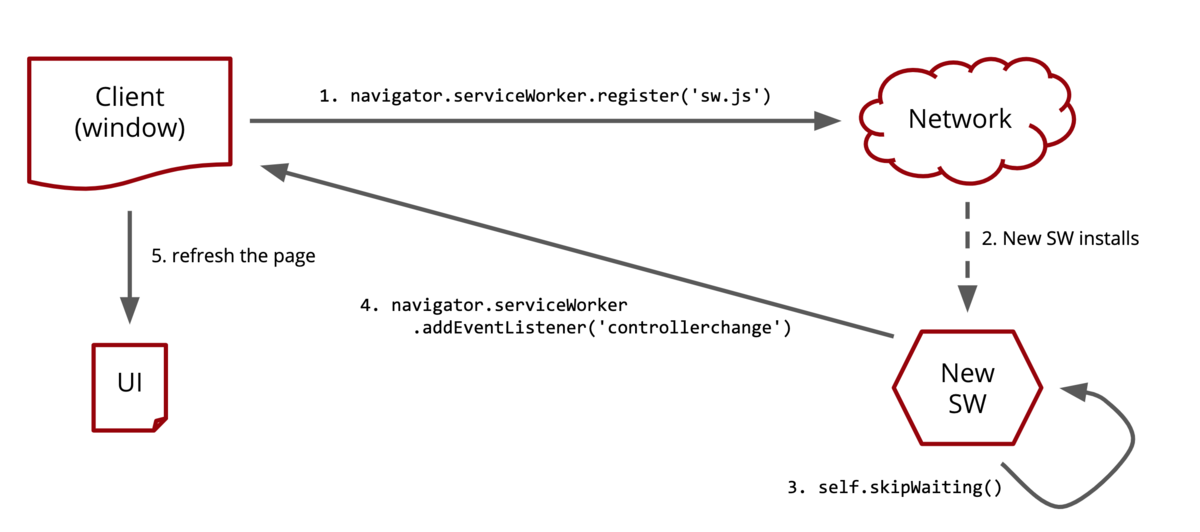
Promise on navigator.serviceWorker that resolves when page is controlled · Issue #799 · w3c/ServiceWorker · GitHub