css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow

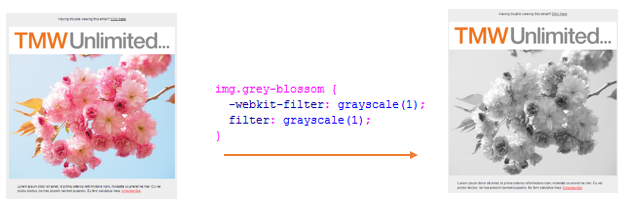
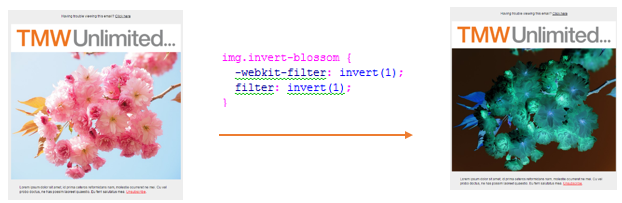
Captivatingly colourful campaigns: Our guide to using CSS Filters in email | by Jennifer Birks | TMW Interactive | Medium

Captivatingly colourful campaigns: Our guide to using CSS Filters in email | by Jennifer Birks | TMW Interactive | Medium

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow