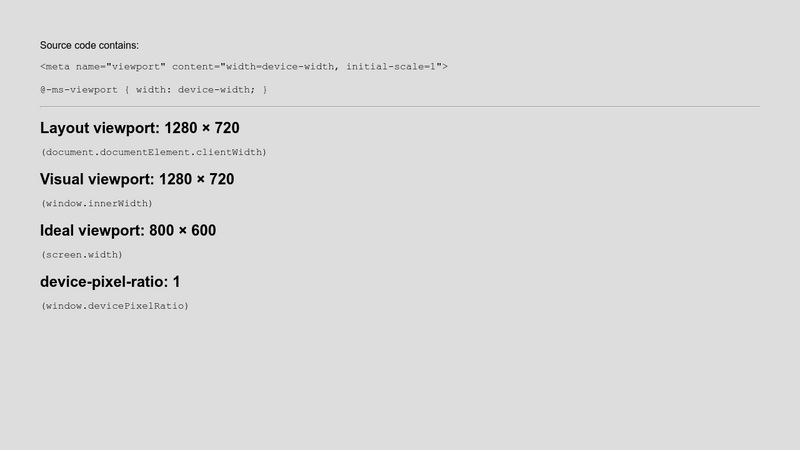
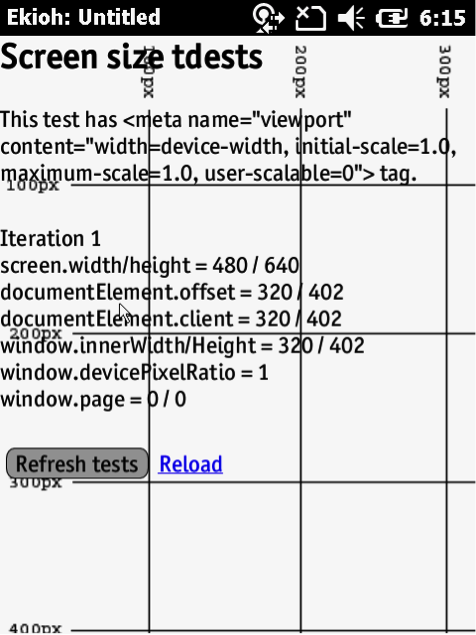
Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

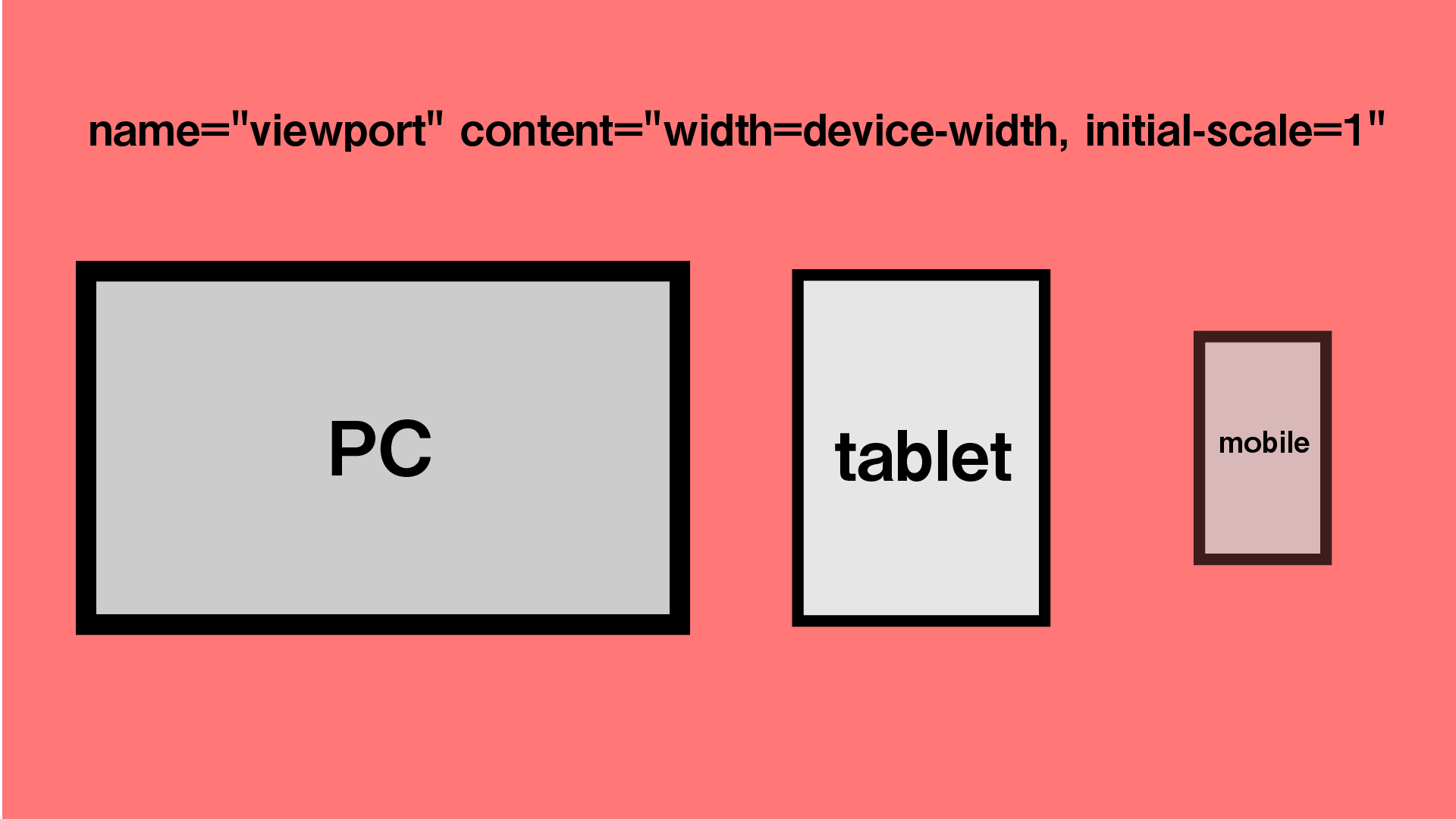
SOLVED: Add a viewport meta tag with user-scalable set to yes, width set to device-width, and initial-scale set to 1.

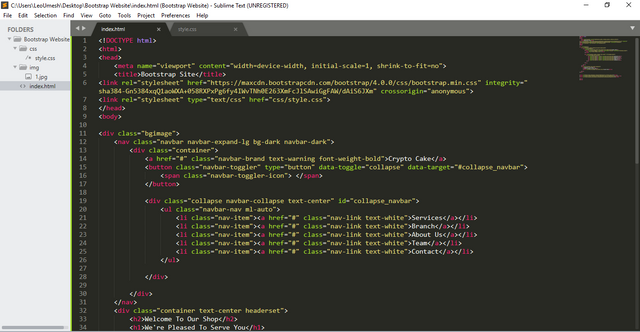
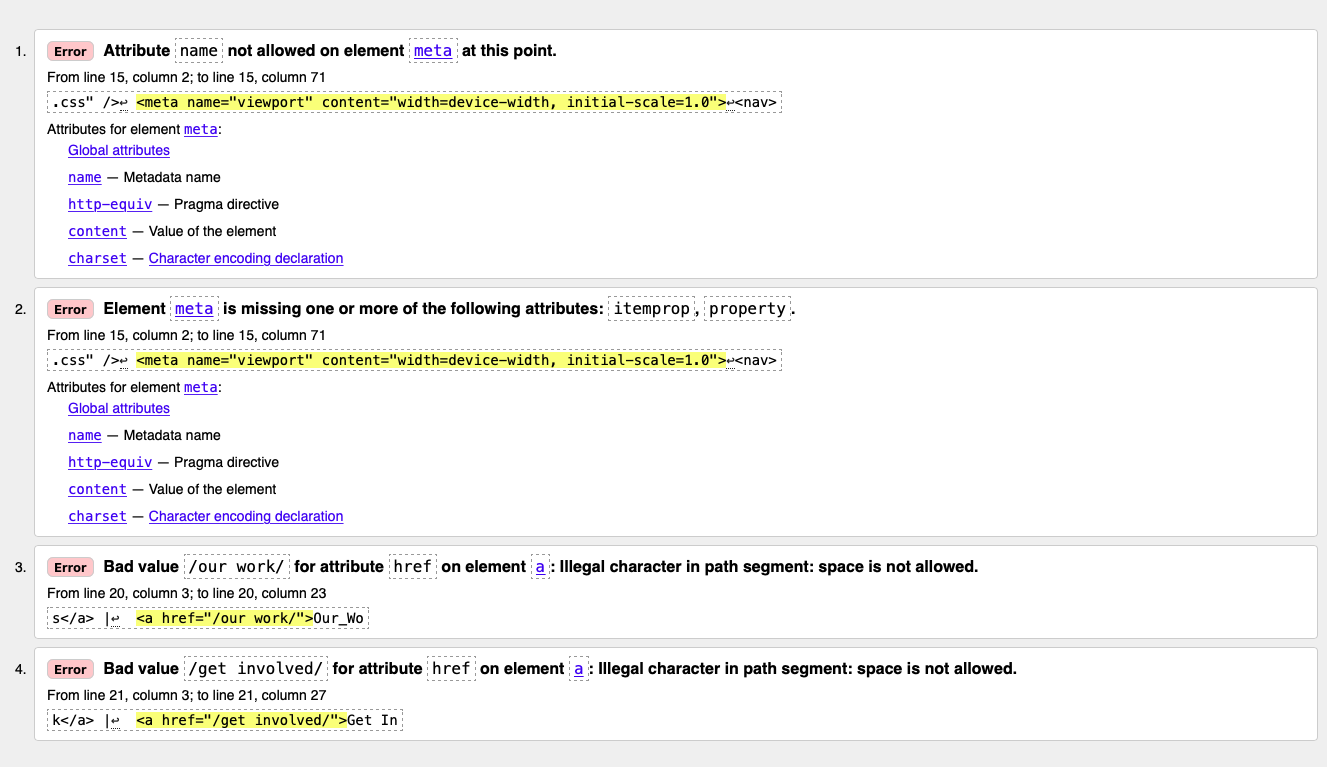
javascript - Viewport argument value "device-width;" for key "width" not recognized. Content ignored - Stack Overflow