Oops, you aren't meant to see this screen — React Navigation: Deep linking Authorization | by Talent at Chime | Life at Chime | Medium
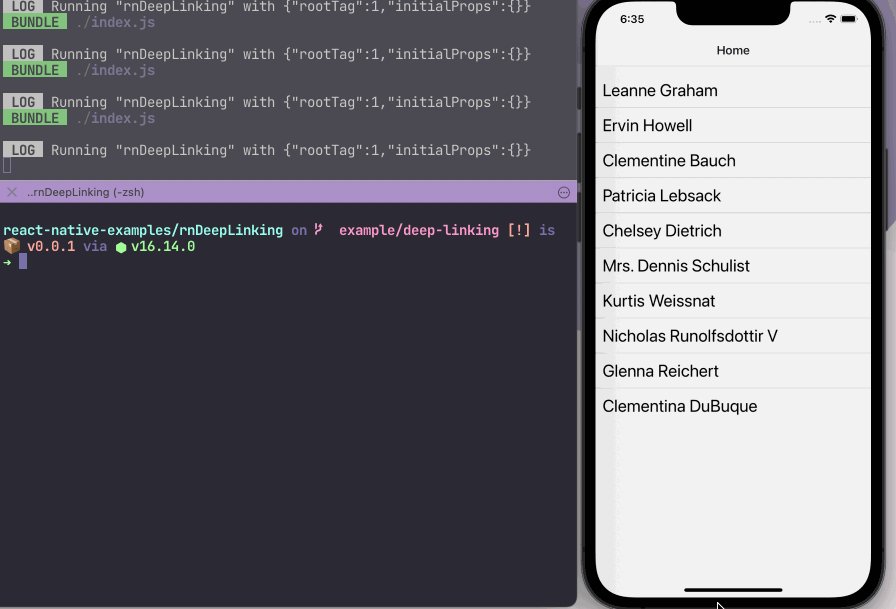
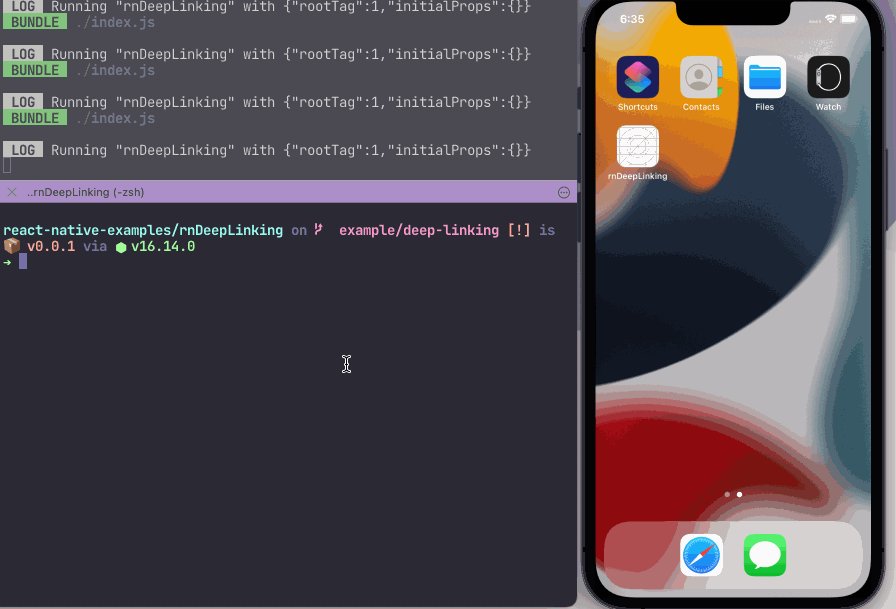
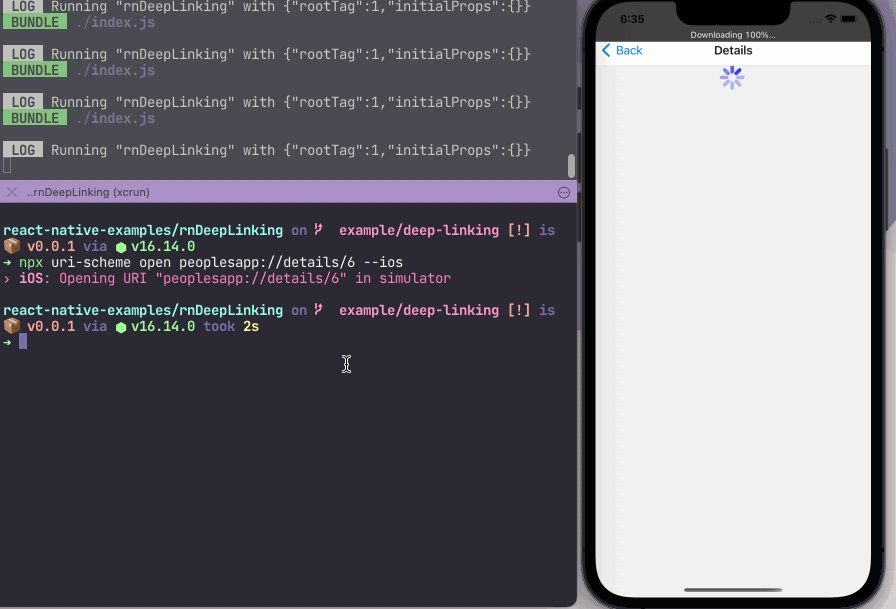
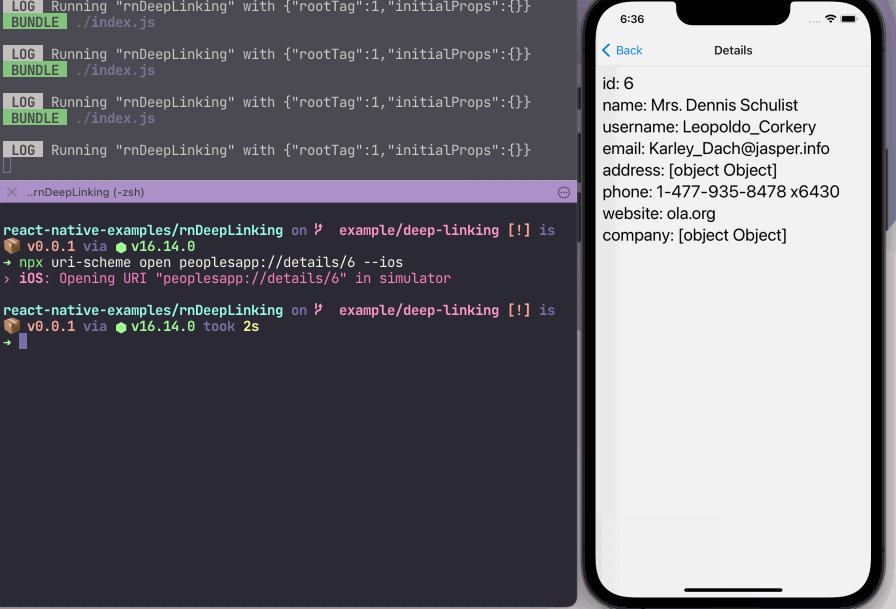
GitHub - react-navigation/deep-linking-example: Example of usage of deep linking for blog post in React Navigation

How to implement Deep Linking in React Native with Firebase Dynamic Links | #1 | Mr DevGeek - YouTube
React navigation deep linking if the app is closed doesn't work · Issue #10380 · react-navigation/react-navigation · GitHub
Deep linking not working properly with StackNavigator inside BottomTabNavigator · Issue #8721 · react-navigation/react-navigation · GitHub

javascript - How to navigate from linking (deep linking with branch.io) when navigator hasn't been created yet? - Stack Overflow


![React Native for React Developers [Part 8: Navigation: Deep Links] React Native for React Developers [Part 8: Navigation: Deep Links]](https://media.licdn.com/dms/image/D4D12AQFE8rzp5lXRuA/article-cover_image-shrink_720_1280/0/1673778458349?e=2147483647&v=beta&t=o3hupNEurrh7GdHlYmFt8_z1P-jvK9kx98CdMpYzN2M)